The usage of smartphones by consumers to look up information about businesses has skyrocketed over the past few years. In fact, according to StatCounter Global Stats, internet usage in smartphones and tablets exceeded desktop internet usage way back in October 2016. Furthermore, considering the fact that Google has started rolling out its mobile-first index, it’s quite clear that mobile versions of websites are gaining prominence over their desktop counterparts.
In the wake of this trend in online user search behavior, it is paramount that businesses need to optimize their websites for mobile usage in order to get the most out of organic online traffic. In this post, we’ll talk about the most effective ways to make sure that your business website is optimized for mobile search. Let’s dive in!
#1 Adopt a Responsive Web Design
When it comes to website design, there are three basic types that you can use:
- Fixed Design
- Fluid Design
- Responsive Design
A fixed design renders web pages within fixed dimensions that do not change, regardless of the screen size. This provides an uncomfortable user experience on smartphones and other mobile devices, and that’s something you should try to avoid.
A fluid design will spread the contents of the website to fill the browser width, but that often makes it visually unappealing, or hard to read. Again, that’s not what we’re looking for.
A responsive design, however, changes the website’s layout to suit the display size. This makes sure that the content remains the same across all devices, and that none of the texts or other elements appear skewed. Responsive web designs provide the best user experience, since users don’t have to resize and scroll sideways to view the full content. Even Google recommends using a responsive web design. Need we say more?
#2 Make Your Website Navigation User-Friendly
In case we haven’t made it obvious in the previous point, user experience plays a huge role in optimizing your website for mobile search. But that doesn’t end with just your website design. Providing a seamless user experience also involves ease of navigation.
When a website appears cluttered with too much content, or if the navigation menus are hard to find, it discourages people from spending more time on your site. In order to avoid this, it’s extremely important that you put in the effort to streamline your website and make it easier for users to navigate. Here are some of the main areas to focus on, to improve your website’s navigation:
- Make sure that you display key information on the homepage and above the fold.
- Make optimal use of white spaces to improve readability.
- Have a dedicated landing page for each section, and index them on the homepage.
- Make sure that all clickable elements are legible and well-spaced to avoid accidental clicks.
- Use mega dropdown menus and breadcrumbs for easier navigation from and to the homepage.
- Keep the website simple and neat, avoiding any overload of graphic elements that can prove to be distracting.
#3 Optimize Your Images
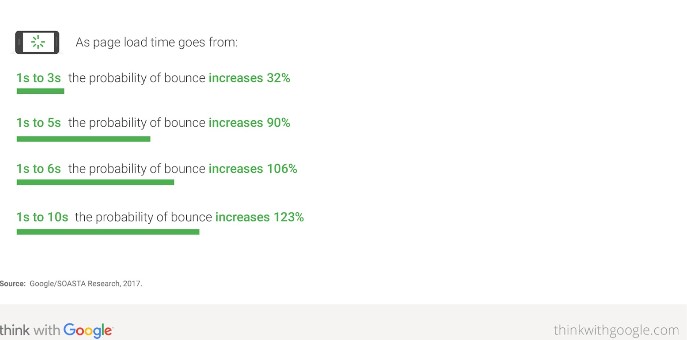
Optimizing the images that you use on your website can substantially improve user experience and increase the amount of traffic to your website. How, you ask? Well, consider this infographic from Think With Google.

From the above infographic, it’s quite evident that bounce rate is directly affected by page load speeds. Since images can take up most of your website’s page weight, they are, in most cases, the reason for slower load speeds. Optimizing your images can help resolve that, and increase your website’s load speed considerably. So here’s how you can optimize them:
- Crop your images as much as possible. The smaller the size, the lighter the weight.
- Use lossy compression wherever possible.
- Use the most appropriate file type. JPEGs are good for photography and other complex images, PNGs are best used for logos, and GIF files are great for animated graphic files.
- Remove unnecessary metadata that can weigh down your image files.
- Use vector graphics for simple, geometric images such as logos and icons. They have a smaller file size than raster graphic images, and are resolution-independent.
#4 Do Away With Pop-Up Ads From Your Mobile Site
In 2016, Google announced that it will penalise sites that allow intrusive pop-ups. This is due to the reason that when pop-ups cover main content on the site, it hampers the user experience. According to their Webmaster Central Blog, these are some of the cases that are cause for penalizing a website:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
With this in mind, it’s better to avoid pop-up display ads in your website.
#5 Remove All Flash Elements
Flash elements, although fun to look at, are not supported on many mobile devices. Needless to say, since Apple discontinued Flash for mobiles, using it on your website can hamper user experience for a huge percentage of mobile users. Adobe even announced that it will end the use of Flash completely by the year 2020. Besides, using Flash will only drag down your website’s load speeds.
#6 Add Social Proof
When we talk about social proof, we’re referring to online reviews and testimonials. Although this is not specific to mobile platforms, adding reviews and testimonials on your website can greatly influence users and project your website and business in a positive light.
Not quite convinced? Consider this statistic – 84% of people trust online reviews as much as they would trust a recommendation from a friend. Additionally, user reviews also happen to be an important ranking factor in local searches. This proves that adding your business reviews from review sites like Yelp to your website can help user engagement, since local searches are mostly done through mobile devices.
But before you start adding reviews, you need to generate them. Getting your business listed on various directories and generating reviews manually can be a daunting task, so we recommend using a local listings management tool that can automate all this for you.
So there you go. These six methods, though seemingly simple, are excellent ways to optimize your website for mobile search.
Comment here